Below are some notes on the steps it takes to create a mobile app using the Starling framework. In this example I will use Windows and Flash Build.
- Install Firefox web browser. Install PlayerGlobal (.swc) and the current Flash player content debugger from the adobe website for FireFox web browser. Set Firefox as your default browser. Here are video instructions on how to install these components: http://youtu.be/RTvhZ8wbJaQ?t=4m34s, just keep in mind that the video is slightly out dated and improvising may be required.
Note: There is no Flash Player debugger from Chrome. If you insist on using Chrome as your default web browers, then Flash Builder will try to Chrome's regular Flash player to debug which thi throw an error. You can still use the FireFox Flash Debugger and have Chrome set to your default browser, just disable the Flash Player in Chrome (How to disable Flash player in Chrome). This will make Flash builder open FireFox's Flash Player Debugger despite the fact that it's not set as the default browser.
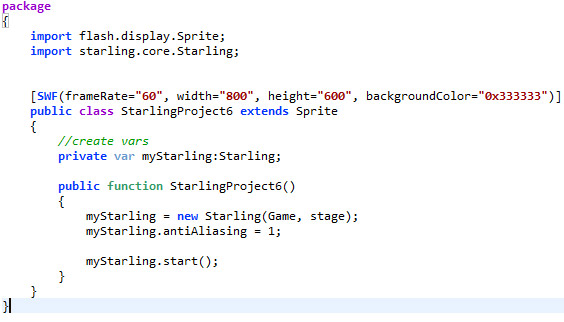
Create your main project class. Here is a main project class example using Starling.

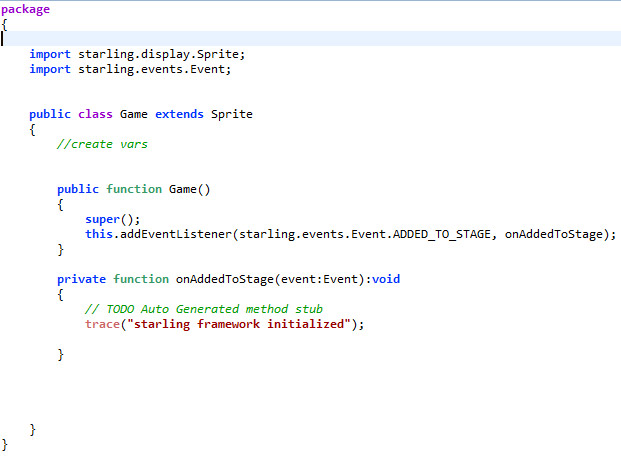
Right mouse click on your peoject in the 'Package Explorer' panel of Flash Builder and select 'Properties'. Select the 'Library Path' option then select the 'Source path' tab. Click 'Add Folder and create a path to the Starling 'src' folder. Example: Starling\Gamua-Starling_Framework\starling\src Click the 'ActionScript Compiler' option and add this text '-swf-version=13' to the end of '-local en_US'. Click 'Apply and 'OK'. Create the 'Game' class. Here's an example.