You can use JavaScript or jQuerry to add a slideshow to your webpage. Here's a list of professional looking jQuerry slideshows. If you're looking for a quicker, easier, less aesthetic slideshow try using Photobucket's slideshow option shown below.
Create a slideshow for your web page using Photobucket
- Open a new browser tab, go to http://photobucket.com/ and create an account.
- Once you create an account click the green 'Upload' button to start uploading photos for your slideshow.
- Click the 'Select photos and videos' button.
- Navigate to a directory on your computer where the images are. Hold down the 'Ctrl' key while you select the images, to select more then one.
- Click the 'Open' button. Photobucket will now upload the images to your account.
- Click the 'Save and continue to my album' button.
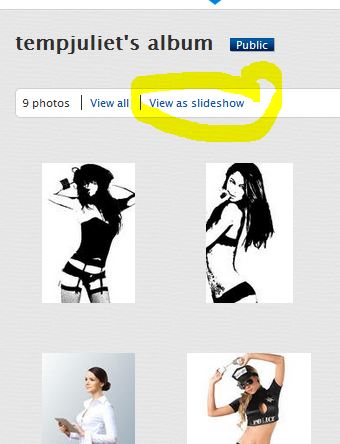
- Click the 'View as slideshow' link.

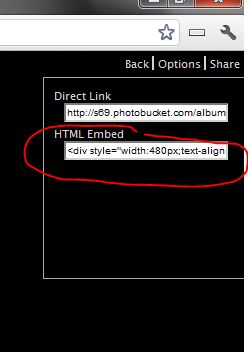
- Hover with the mouse over the slideshow and a link will appear at the top right called 'Share', click the link.
- Highlight the code snippet in the 'HTML Embed' field and copy it (Ctrl+c) keys. If you have a modern browser, just clicking on the HTML Embed field will allow you to copy the code snippet.

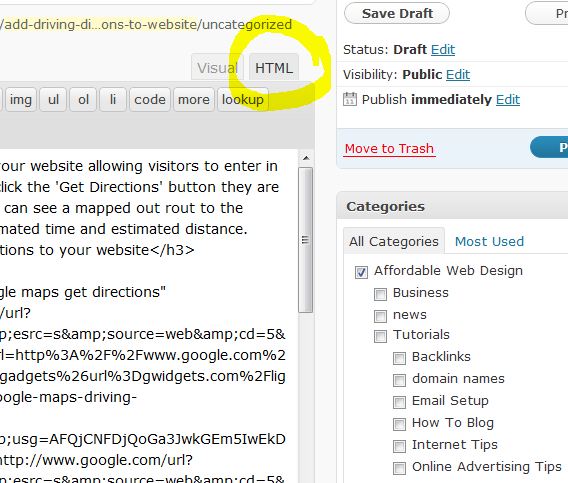
- Place this code snippet in your web page's html wherever you want it to appear. You can also place this code snippet in your WordPress page or post in HTML tab mode.

That's it, you now have a slideshow on the webpage.




