Most WordPress blogs display their posts in a list. The list usually includes previews of each post with 'read more' links next to them. Clicking a read more link brings you to the actual post so you can read it.
The preview portion of a blog post is create while writing the post.
How to create the post preview portion of your blog post
- After you're done creating your blog article, make sure the 'Visual' tab is selected over the main content area.
- Place your courser after the first paragraph of your text in your main content area.
- Click the 'Insert More tag' button on the WYSIWYG tool bar and a 'readmore' break will appear where the courser was.

- All the content above the 'readmore' break will appear as the preview text for this post.
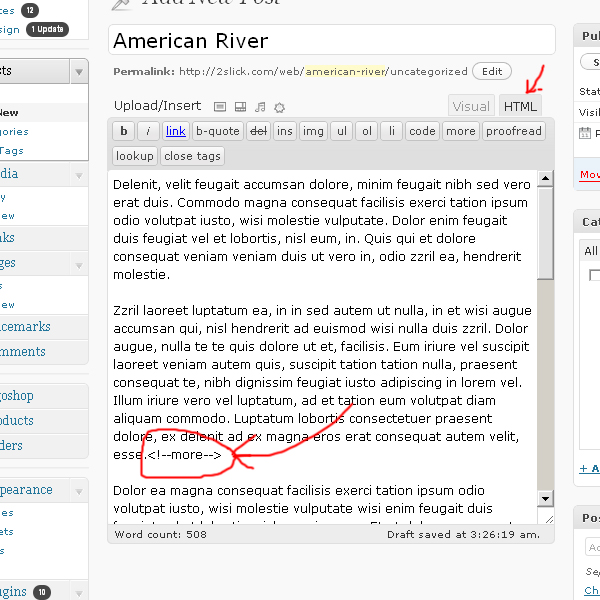
- You can also create a 'readmore' break while in the 'HTML' tab bye typing
 where you want the break to appear.
where you want the break to appear.

- Don't forget to click the 'Update' button to save your changes.


Before you post, please prove you are sentient.
Wait! The answer you gave wasn't the one we were looking for. Try another.
what is 2 + 9?