Here's a simple JavaScript code snippet that will allow you to make a specified URL popup in a new window when a link is clicked. A popup script can be used for newsletter wignup squeeze pages, product advertisements and more.
How to make a popup on click link
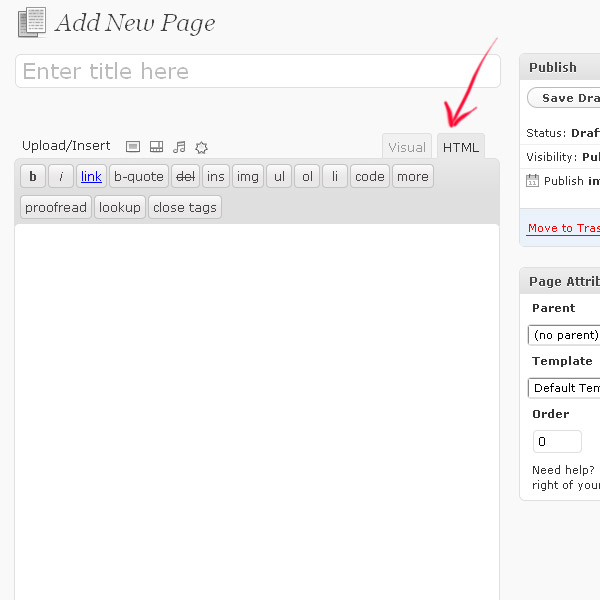
Enter the code snippet below into any HTML document. You can also enter this code snippet into any WordPress Widget, Page or Post. If you insert this code snippet into a WordPress page or post, be sure that you're in HTML tab mode.

Popup on click, code snippet
| Javascript | | copy code | | ? |
| 1 | <a onclick="javascript:void window.open('http://google.com','1338194497982','width=700,height=500,toolbar=0,menubar=0,location=0,status=0,scrollbars=0,resizable=1,left=0,top=0');return false;" href="http://google.com">Pop-up Window</a> |
Right now, this popup window code brings you to Google.com. You can specify the URL that will appear in the popup window by changing the URL that appears in two places (http://google.com) in the code snippet.
You can also change the dimensions of the popup on click window by changing the height and width variables in the code snippet.
Note: Some users have their browsers set not to allow popup on click windows. If a browser isn't set to allow popup windows, your popup code won't function.


Before you post, please prove you are sentient.
Wait! The answer you gave wasn't the one we were looking for. Try another.
what is 7 + 5?