It's impossible to prevent determined, web savy visitors from saving images and pictures off a website, but it is possible to make it more difficult for them to use the.
It's not currently possible to use html code or CSS to disable the 'save image as' when visitors try to save pictures off your website. Using this JavaScript, you can easily disable the right mouse click 'save image as' option from appearing when people right mouse click an image. Simply paste this JavaScript code snippet just before the ending body tag on the html page you want to protect:
Note: People can still take a screen shot of your website and simply crop out the images they want to keep using image editing software. Visitors will still be able to look at the source code of your webpages and use the image references to access them.
Disable right mouse click 'Save Image As' option
| Javascript | | copy code | | ? |
| 01 | <script type="text/javascript">// <![CDATA[ |
| 02 | /* |
| 03 | Disable right click script II (on images)- By Dynamicdrive.com |
| 04 | For full source, Terms of service, and 100s DTHML scripts |
| 05 | Visit http://www.dynamicdrive.com |
| 06 | */ |
| 07 | |
| 08 | var clickmessage="Right click disabled on images!" |
| 09 | |
| 10 | function disableclick(e) { |
| 11 | if (document.all) { |
| 12 | if (event.button==2||event.button==3) { |
| 13 | if (event.srcElement.tagName=="IMG"){ |
| 14 | alert(clickmessage); |
| 15 | return false; |
| 16 | } |
| 17 | } |
| 18 | } |
| 19 | else if (document.layers) { |
| 20 | if (e.which == 3) { |
| 21 | alert(clickmessage); |
| 22 | return false; |
| 23 | } |
| 24 | } |
| 25 | else if (document.getElementById){ |
| 26 | if (e.which==3&&e.target.tagName=="IMG"){ |
| 27 | alert(clickmessage) |
| 28 | return false |
| 29 | } |
| 30 | } |
| 31 | } |
| 32 | |
| 33 | function associateimages(){ |
| 34 | for(i=0;i<document.images.length;i++) document.images[i].onmousedown=disableclick; } if (document.all) document.onmousedown=disableclick else if (document.getElementById) document.onmouseup=disableclick else if (document.layers) associateimages() |
| 35 | // ]]></script> |
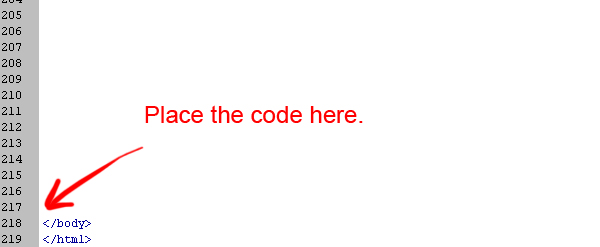
Paste the code just above the ending body tag.

If you own a WordPress website you can install a plugin to protect all the images on your site. Here's one: No Right Click Images Plugin


Before you post, please prove you are sentient.
Wait! The answer you gave wasn't the one we were looking for. Try another.
What is frozen water?