How do I get endless scrolling on Tumblr? Endless scrolling is also known as infinite scrolling, autopage or autopaging and has become very popular on Tumblr because it makes browsing through posts effortless.
There is a way to turn your current standard paging Tumblr theme into an infinite scrolling theme using some JavaScript. Follow the instructions below.
Add endless scrolling to your Tumblr
- Log into your Tumblr Theme.
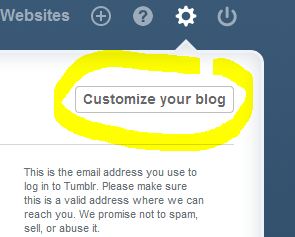
- Click on the 'Preferences' icon.
- Click the 'Customize your blog' button.
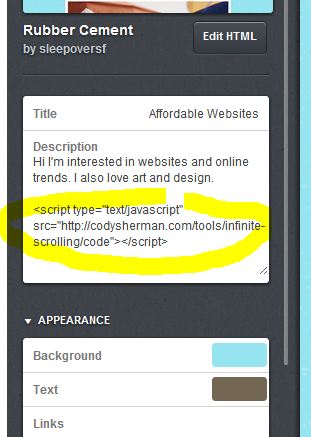
- Now you're in the 'Customize' section of your Tumblr blog. Insert this JavaScript snippet into you 'Description' field.
Javascript | copy code | ? 1 <script type="text/javascript" src="http://codysherman.com/tools/infinite-scrolling/code"></script>
2 - Click the 'Save' button.
- Click the 'Close' button.
- Test your theme, it should have infinite scrolling now... If your theme has infinite scrolling, you're done with the tutorial, if not, continue one to the next step.
- Navigate to the 'Customize' section of your Tumblr blog.
- Delete the JavaScript code snippet you previously inserted into the 'Description' field.
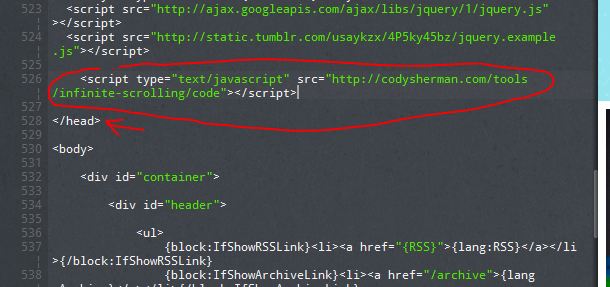
- Click the 'Edit HTML' button and place the JavaScript code snippet just above the '' tag.
- Click the 'Save' button.
- Click the 'Close' button.
- Test your theme, it should have infinite scrolling now... If your theme has infinite scrolling, you're done with the tutorial, if not, continue one to the next step.
- Paste this HTML code snippet
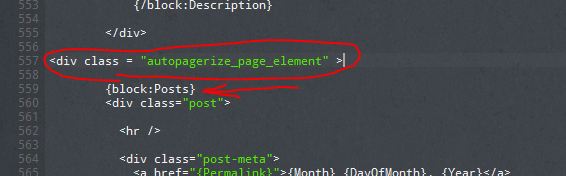
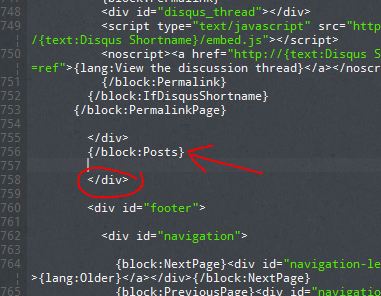
HTML | copy code | ? 1 2 <div class = "autopagerize_page_element" >3 just before the '{block:Posts}' tag.
- Paste this snippet
HTML | copy code | ? 1 </div>just after the '{block:Post}' tag.
I'm not taking the credit for this post. I got this information from tumblring.net - Making your Tumblr an endless scrolling page. I wanted to show the details of the tutorial in more detail.