You can easily add a form to your website allowing visitors to enter in their destination. When they click the 'Get Directions' button, they are led to Google map where they can see a mapped out rout to the destination you specified, estimated time and estimated distance.
Add Google driving directions to your website
- Go to Google Maps driving directions api page.
- In the top right corner of the screen, click on the 'Webmaster Tools' button.
- Click 'Embed this Gadget'.
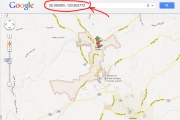
- Enter in the destination address you want people to get directions to i.e. your business address, or the event address. Example: 56856 Green Hill Drive, Los Angeles CA 84958

- Click the 'Get the Code' button.
- Highlight and copy the entire code snippet that appears.

- Now paste this code snippet intp your WordPress page, post, widget, Facebook Page or HTML document.
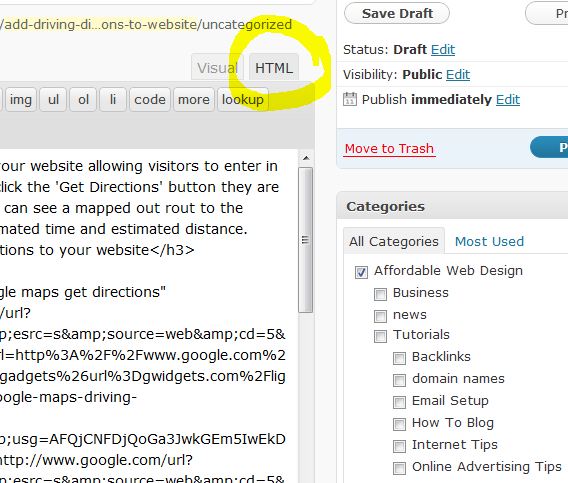
Note: if you're pasting/embedding this Google driving directions code snippet into your WordPress page or post, make sure you have the 'HTML' tab selected.

Congratulations, you have successfully added driving directions to your website. Now when people visit your website, they can easily find driving directions to the location you specified.



Before you post, please prove you are sentient.
Wait! The answer you gave wasn't the one we were looking for. Try another.
what is 3 + 2?