You can add Google AdSense to your Tumblr website. To complete this tutorial you will need an AdSense account and a Tumblr account. Don't use AdSense on Tumblr sites that don't have a custom domain name or Google won't let your ad clicks count as profit. Here is a Tumblr theme specifically designed for use with AdSense.
Create an AdSense ad to use on your Tumblr website blog
- Log into your AdSense account.
- Click on the 'My Ads' tab at the top of the screen.

- Click the '+New ad unit' button.
- Type in a name for your add in the 'Name' field.
- Select your 'Ad size' as '250 x 250 Banner' ad size.

- Select 'Image/rich media ads only' from the 'Ad type' drop-down menu.
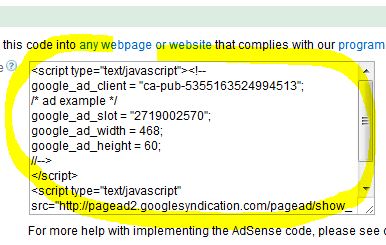
- Click the 'Save and get code' button. The code for your ad will popup.

- Copy the code for your ad and save it in a notepad on your computer.
- Ad this code above your ad code in your notepad.
HTML | copy code | ? 1 <!-- adsense banner1 start --><div style="position:absolute; left: 220px; top: 7px; height:250px; width:250px;background-color:blue;">
- Ad this code below your ad code in your notepad.
HTML | copy code | ? 1 </div><!-- adsense banner2 end -->
- Save your modified ad code snippet.
Ad AdSense code snippet to Tumblr
- Log into your Tumblr account.
- Click the 'Preferences' icon.

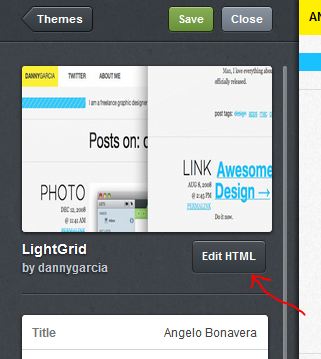
- Click the 'Customize your blog' button.
- Click the 'Edit HTML' button.

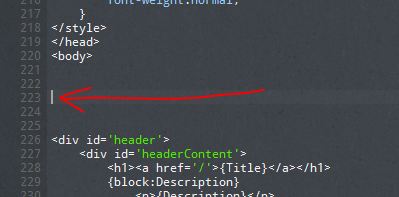
- Scroll down your source code till you reach the body tag.
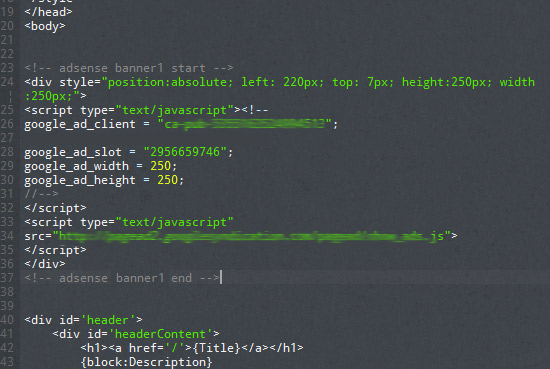
- Paste (Ctrl+v) your modified AdSense code right after your beginning body tag.
 Like this:
Like this:
- Click the 'Update Preview' button. and the add will appear on your site. It may take five to 20 minutes for the AdSense add to actually appear, until then, the ad space will appear as a blue box.
- Position the ad box on your Tumblr page by modifying the 'left 220px:' and 'top: 7px;' portion of your AdSense ad code.
- You can add up to 3 ads this, by duplicating the ad code within your Tumblr source code. Make sure to change the positioning of multiple ads so they don't overlap.
Official Google Code implementation guide.



Before you post, please prove you are sentient.
Wait! The answer you gave wasn't the one we were looking for. Try another.
What is melted ice?