In this tutorial, I will show you how to manually change the WordPress sidebar width for your particular theme. Most themes are the same, so I'm going to explain the general method for increasing the width of the sidebar. You will need Chrome and an FTP program (Filezilla download) to complete this tutorial. You will need to have a general understanding of CSS to complete this tutorial.
How to increase the width of the sidebar in your WordPress website
- Open a Chrome browser to a page on your WordPress website with a sidebar.
- Hold down the keys (Ctrl+Shift+j) to display Chrome Developer tools.
- Click the element inspector icon, that looks like a magnifying glass, on the very bottom of the browser page.
- Drag the mouse over the sidebar area of your website. You will notice that the elements of the page are being highlighted as you hover over them. The goal is to find the sidebar div tag element. Once you think you've found the sidebar div element, left-click the mouse.
- Chrome will display for you the element name of your sidebar, the width value, the name of the stylesheet that it's in and the line number where the value in the CSS sheet. Make a note this.

- Use an FTP program to access the style sheet, adjust the width, then upload it back onto the server.
In this example, the sidebar width is set to 26%. Let's say we want to increase the width of our sidebar by 10% to 36%. Most all WordPress themes today use floating elements. When we increase the width of the sidebar, it will become too large to fit alongside the other elements, and it will get pushed down to the bottom of the page. To prevent this, we need to also adjust the content area of the page just to the left of the sidebar element. Use the same method you use to adjust the sidebar width to adjust the page content width to -10%.
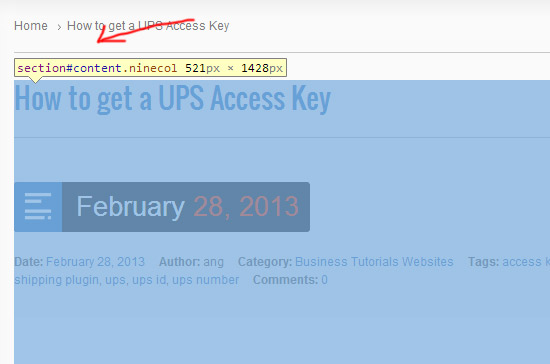
Here's an example of me using Chrome's Developer Tools to find the content area of my theme.
Adjusting the width of the WordPress sidebar will very depending on your version of WordPress and particular theme, but I hope this general method helps you figure it out.





Before you post, please prove you are sentient.
Wait! The answer you gave wasn't the one we were looking for. Try another.
What is melted ice?