Adding RSS to your website - code snippet for web rss
Adding RSS feeds to your website or web page is an easy way to offer new content for your readers without having to update it yourself. There are many RSS feeds out there to choose from. Displaying rss feeds on a website won't give it a significant SEO advantage because it is duplicate content, but it is a significant way to generate return visitors. There's actually quite a few options out there involving RSS feeds, in this tutorial we're only going to discuss how to print RSS feeds from other websites onto your web page as html content. Adding an rss feed to your website is easy, just follow the steps below.
How to add an rss feed to your website
- Go to http://feedburner.google.com and create an account.
- Log into your Feedburner account.
- Enter your feed URL in the 'Burn a feed right this instant' field.
If you're wondering what a feed URL is, it's the URL or web page address you're directed to whenever you click on a RSS feed icon on a website. An RSS feed icon looks like this:
- Click the 'Next' button.
- Click the 'Skip directly to feed management' link.
- Click the 'Publicize' tab.
- Click the 'BuzzBoost' link on the left side of the page.
- For the 'Number of items to display:' drop down option select the option 'all'.
- Uncheck 'Display feed title (or provide your own)'.
- Select 'Full HTML' from the '
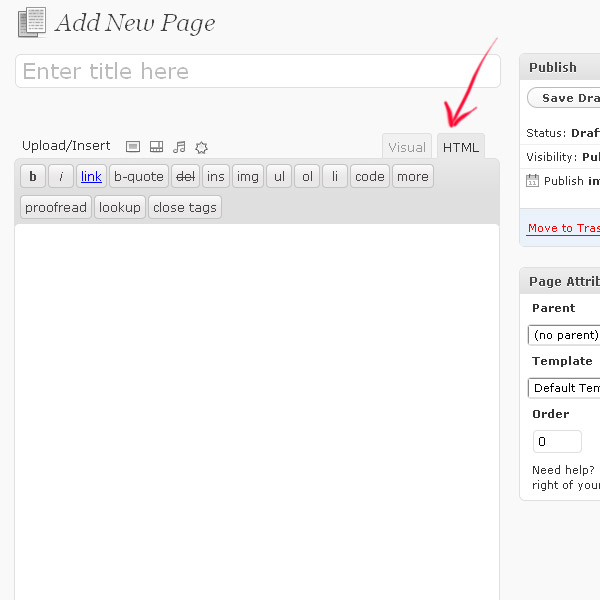
- Now you can paste this 'code snippet for web rss' into any webpage and the RSS content will automatically be generated each time the web page loads. If you're inserting this code snippet into a WordPress post or page, make sure you have the 'HTML' tab selected.






Before you post, please prove you are sentient.
Wait! The answer you gave wasn't the one we were looking for. Try another.
What color is the sky on a sunny day?